2009年05月04日
ゴンドラ作りました
tricolor SIMをベネチア風に改装するということで作業をすすめているのですが
なんとかゴンドラが完成しました。

この先乗り物にしてツアーライドを仕込む予定なので、プリム数は控えめです。
かつ、スカプリの使いすぎで重くなることも避けたいとのことで、船のベースのみスカプリにしました。
船の形はさすがにブレンダーの手動でこねこねでは無理なので、ぱすてるさんのブログにすがりつきました。
もうぱすてるさんなしには生きていけません。
解説の通りに進めると意外なほどあっさりできてしまいます。ちょとびっくり

なんとなく平面立面みたいなのをベジェ曲線で書いておいて、それを下敷きに断面形状を変形させて並べてつなげる。
まあそんなプロセスですねー。なんとかUV展開してスカルプテクスチャを焼きだしました。

テクスチャを適当に作って張り込んだのですが、なかなかリアルな雰囲気がだせた気がします。
最近味出しのコツもわかってきて手間はそれほどでもなかったのですが、でもめんどくさいですね^_^;
とりあえず海に浮かべてみました。




なんとなくヴェネチア風になったでしょうかね?
はやく船着場つくらなきゃ><
なんとかゴンドラが完成しました。

この先乗り物にしてツアーライドを仕込む予定なので、プリム数は控えめです。
かつ、スカプリの使いすぎで重くなることも避けたいとのことで、船のベースのみスカプリにしました。
船の形はさすがにブレンダーの手動でこねこねでは無理なので、ぱすてるさんのブログにすがりつきました。
もうぱすてるさんなしには生きていけません。
解説の通りに進めると意外なほどあっさりできてしまいます。ちょとびっくり

なんとなく平面立面みたいなのをベジェ曲線で書いておいて、それを下敷きに断面形状を変形させて並べてつなげる。
まあそんなプロセスですねー。なんとかUV展開してスカルプテクスチャを焼きだしました。

テクスチャを適当に作って張り込んだのですが、なかなかリアルな雰囲気がだせた気がします。
最近味出しのコツもわかってきて手間はそれほどでもなかったのですが、でもめんどくさいですね^_^;
とりあえず海に浮かべてみました。




なんとなくヴェネチア風になったでしょうかね?
はやく船着場つくらなきゃ><
2008年11月30日
スカプリ研究1(スカプリの表示能力-255分割の怪)
スカルプテッドプリムについてはいろいろ気になることがあります。
いろいろ先輩方の研究もあるので、重複するものについては取り扱いませんが、
私が確認していないことで、思いつくことがあったら実験してアップしてみようと思います。
今回はスカプリの表示能力で気になったことがあったので実験してみました。
ご存知のようにスカプリはRGBの色データを座標に読み替えて表示するので
プリムの大きさとして基本の立方体を、XYZ方向それぞれ256ポイントの座標で分割して、
そのなかに座標をとることで形を表現します。
256もあるんだから別にいいじゃん。と思われる方もいるとは思うのですが
この精度を管理するのは結構重要なことです。
たとえば私の作った傘の場合、その骨にもスカプリを使用しているのですが
縦横比がきつい形状に関しては意外と精度がでません
拡大するとこんな感じです

最近はアスペクト比を変更することで解決する手法もあるようなので要検討ですが
今回は、傘の骨としてはヨレてるのもある意味リアルなのでそのままにしています
でも本当に高精度のものが要求される場合にはそうはいきません。
しっかりとグリッドをつくって、そこにスカプリのポイントの位置を1個づつあわせるという作業が必要になります。
ところがこの分割というのが曲者です
256ポイントの点に分割するということは、実際の分割数は「255」ということになります
255分割ということは、センターには分割点がないということです
高精度スカプリの作成技術については以下のブログがあるので参照してください
MACHINIMATRIX Precise Sculpted Prims: “The Arch Example”
KT爺のSL漫遊記(仮)スカルプト用モデルの最適化
今回のテーマはそこまでシビアなことじゃなくて
ほんとに255なんて変な分割数なの?
だったら512ピクセルで作成したテクスは張り込むとどうなっちゃうの?
という単純な疑問を検証します
結果は一目瞭然です。
用意したのは以下
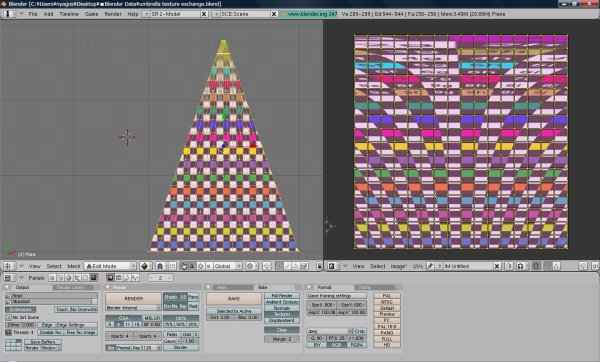
・ノーマルプリムの立方体
・比較用のスカプリ。ここではわかりやすくするためにPLANEの真四角にしました。
・それに張り込むための1024×1024のスケールテクスチャ
私がスカプリのマッピングを知るために、ドット単位で正確に作った32×32マスの定規です
これを横にならべてみました。左がノーマルプリム。右がスカプリです。
位置は数値あわせなので、正確です。端部はぴったりと合ってます。

拡大してみましょう

ごらんのとおり、黄色いラインの上部が全体の中央に当たるのですが、仮説のとおりマジでずれてます。
これが255分割のグリッドに512pixelの画像をはるという矛盾の視覚化したものです。
スカプリは精度に根本的に欠陥があるということをよく認識する必要がありそうですね。
アバウトにいきましょう!アバウトに ^^;
ほかにも、頂点数に関して、32分割したスカプリグリッドの端点が33個あるのに、
64×64pixelの画像でどうやって座標をおさえてるのか?とか
とにかくスカプリはこの「端点=分割数n+1」であることから派生する問題の宝庫です。
またうまい実験が思いついたら掲載していきたいと思います。
2008年11月05日
アバターメッシュのトルソーを販売します

左の白いのがmod可、右の黒くて光ってるのがmodとcopy可
どっちもmod可だから色なんて関係ないんだけど、まあお好きなほうで
どうしてもアバターメッシュのスカプリでないとイケないというマニア向け商品
ところで肝心の襟は・・・
お店はこちら↓
++NODe++ NYAGOS OBJECT DESIGN PLUS
2008年11月03日
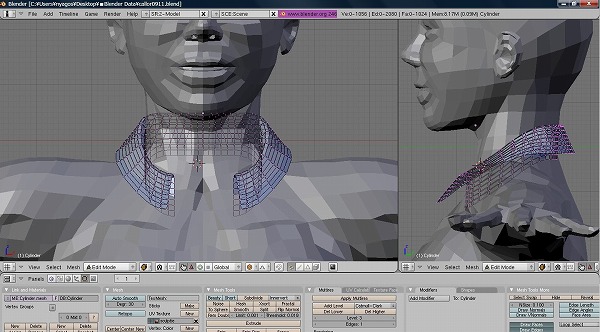
アバターメッシュのトルソー

襟屋をそろそろ開店させたかったので、ディスプレー用にアバターメッシュのトルソーを作ってたのですが
なんとか完成しました;;
顔付きはまだまだ先になりそうです。
メッシュをスカプリに展開するのはすぐできるのですが、
インワールドでちゃんとした形になるように調整するのに何度も何度も試行錯誤が必要でした。
マジ疲れた><。スカルプティイメージのアップロード代だけで数百L$使った
・・・ベータ行けばいいんですけどね^^;
苦労したのでそのうち販売しよかな~
このトルソ、前後の2パーツに分割しているのですが、そのため若干の継ぎ目がのこってます。
白だとちょっと跡がでますね。「輝き」を入れるとそのあたりごまかしやすくなるのでこんな姿です^^;
まあご愛嬌ということで
++NODe++ NYAGOS OBJECT DESIGN PLUS
2008年11月02日
Blenderでテクスチャを加工する

今日はスカルプテッドプリムに張り込むためのテクスチャーを、Blenderを使って変形する。
という記事です。
傘も順調な売れ行きをみせているので、柄物を出そうと思ったのですが、これが結構難問でした。
というのは、傘の布の部分というのは上に行くほどメッシュ形状が収束するので
そこに普通に模様を張り込むと不自然に収束してしまいます。
こんなメッシュ形状です

プリムで球にテクスチャを張り込んだ場合とおなじですね
いろいろ考えた挙句に思いついたのが、例の「鮭」で行った手法を使うことでした。
今回は立体に焼き付けるのではなく、平面からメッシュ形状の異なる平面にテクスを焼きこむという作業になります。
単純に考えると、下のようなメッシュの変換を行うことになります。
左の形状に貼り付けた画像を、右のメッシュに変換します。

実際にどのような変形をするかというと、次のようになります。意外と複雑な変形をするのがわかります。
おそらく数学的には曲線に名前がついているのでしょう。フォトショップでやるにはつらい作業です^^;

他にもいろいろやりようがあると思います。
たとえば傘全体で模様を形成する場合は、8角形の平面からの変換になります。
Blenderはどうも4角いメッシュも、3角形ポリゴンで計算しているようで、結論から言うと、このままやると収束仕切れませんでした。苦肉の策で3角形の中をさらにメッシュを切ることで、より細かく計算させるようにしました。
手順としては、この形状のままの平面を作るために、私が描く模様からこの形を切り出せるようにします。
そのためにはProjectViewでUVを作ります。こんなかんじ

そしてもうひとつは8角形の平面メッシュを4角いUVに展開したものを作ります。
Follow Activeを使いながら4角形に展開。おなじみの操作です。こんな感じ。

最初のUVをに対してテクスチャを読み込み、二つ目のUVで焼きだします。
そうすることで、こんな画像になります

ここまで行くとフォトショップでの加工もらくちんです。
傘の裏表は対象形でいいので伸ばしたり反転させたりしてベースの模様をつくり、
前回の傘で作った影などの入ったレイアの間に挟みこみます。
それを張り込んだのがこんな風になります。
ちょっと512x512ではテクスチャが荒いですね・・・かといって1024まであげて重くしたくないのでこのままいきます。

ドット模様も作ってみました。最初に乗せたSSですが、収束がないので自然でしょ?
今度はシルバーの”え”にしてみます。骨はタイニープリムを使ってより繊細に作りました。結構リアルでしょ。

一度このファイルをBlenderで作ると、どんどんテクスチャを変換することができます。
実際に模様の良し悪しは、できたものをインワールドで見ないとわからないで、
駄目だなと思うとちょっと修正して、Blender で変形
という作業を延々と繰り返すことになります。とてもフォトショップだけではやってられません。
まあこんなBlenderの使い方もあるということで^^
柄モノの傘は鋭意作成中ですので、おたのしみに!
単色の傘はこちらで販売しております
++NODe++ NYAGOS OBJECT DESIGN PLUS
2008年09月27日
Blender スターターキットⅢ--操作編
ずいぶんひっぱりましたが、やっと操作方法についての解説です。
ブレンダーもチュートリアルは充実してきてるので、なにもそんなに詳しくない私が解説書く必要もないのですが
いろいろ調べても私が見て「いいな」と思える解説がありません。なので、「にゃご流」の解説をしてみようと思いました。
あくまで対象は、「Blenderやりたいんだけど、どうしてもつまづくーーーーっ」
て人なので、もうすでに使っている方にはこの記事はなんのメリットもありませんのであしからず
BLENDERは簡単
Blenderって、直感的に操作できないとか言われてますが、そんなのウソだと思います。
というのは、皆さんがそう感じる理由というのがはっきり2つあって、それは
「なんかわけのわからないボタンがいっぱいあるから」
「パレットメニュー方式じゃないから」
なんですよね。
今標準的に発売されているソフトは、絵の描いたボタンパレットがあるので、大体の操作が「直感的」にわかるだけで
それはblenderが操作しにくい癖のあるソフトというわけじゃないと思います。
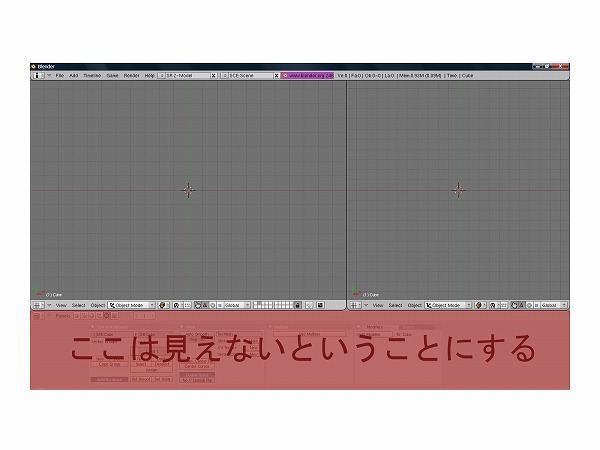
それから、下にいっぱいあるメニューボタン。あれ、いっそのこと「見えない」ということにしてください。
というのは、このソフトはレンダリング用ソフトであるので、SLに限っていえば必要のない機能ばっかりです。
とっかかりとしては、そんなものは最初からないことにしてください。

ほら、こうすればボタンも少ないし、たいしたソフトには見えません
「あ、やってみようかなー」という気持ちも芽生えます。
MODEについて

上の画面を見てください。モード タブを押したところです。この部分でモードを切り替えます。
初級編としてはObject mode と Edit mode の2種類以外は使わないでください。
Object modeは、編集するオブジェクトを指定するときにつかい。アクティブになっているものは、ピンク色の輪郭線がつきます。
ピンク色になったのを確認次第、Edit modeに切り替えてください。
Edit modeはその名のとおり、「編集」モードですので、これからの作業は基本的にはEdit modeで行います。
画面(視点)の操作方法
視点については、基本はテンキー割付です。
1,3,7にそれぞれ正面、側面、上面が割り付けられてます。5は押さない。押したらもう一回押して戻してください。
その間の2,4,6,8は、それぞれの画面の間の回転。4と6、2と8はそれぞれ逆方向の回転です。
PCのゲームみたいな感覚操作ですね。触ってみて覚えてください。
自由回転;「ホイールクリック」 SLのCtrl+Alt+左クリックと同じです。
水平移動;「shift+ホイールクリック」 画面をつかんで移動する感じです。画像系ソフトの「手袋」のマークと同じ。
●操作方法の基本
Sナニを(主語)、Vどうするか(述語)、Cそれはどんな風にか(補語??)
という英語の構文を思い浮かべてください。ソフトの操作は言葉と同じように物事をすすめます。
当たり前だと思われるかもしれませんが、これは英語型ソフトの特徴で、昔の日本語系ソフトはこういう動きをしません。
「この点を」「もうちょっと右に移動する」
「その横の線を」「まげる」「だんだんと曲がるようにする」
「ここら辺の塊をまとめて」「大きくする」 ・・・いちいち主語が必要なのが面倒ですが、
こんな操作を永遠に繰り返すだけのことです。
Blenderにはイラストのついたパレットメニューはないですけど、上記S+Vを分けて覚えれば攻略は終わりです。
ですから
1.S対象の選び方
2.V対象の加工の仕方
3.C加工に関する条件の選び方
の3つに分けて操作を覚えると、わかりやすいです。
ただしS+Vだけ、「おれ、いく」「わたし、やるよ」だけでも片言の英会話はできます。
今回の初級はなんとか話せる、という程度、ROKUROやTATARA程度の内容をブレンダーに置き換える。
というところまでをゴールにしたいと思います。この思い切りがわかりやすくするコツです。
①対象の選ぶのは(主語の選択)はAボタンとBボタン
細かいことは抜きにして、「点」の編集だけ考えましょう
【点を1つ選択する】
点を1つ選択するにはその点を右クリックです
解除するのはAボタンです
Aボタンは全選択と全解除の切り替えボタンです。何か選択されている状態で押すと選択解除になります
これがまず基本
【複数の点を選択する】
複数選択はバリエーションがあります
・一個づつ選択 ; shift+右クリック ・・・大体のソフトと同じですね
・エリアで囲って選択 ; Bボタン1回押すと、四角い範囲で選択できます
・筆(丸い選択エリア)をつかって洗濯 ; Bボタン2回押すと、フォトショップで言う「ブラシ」みたいな状態になります。(丸い表示がでる)
これで筆で書くようにどんどん選択していきます。右ボタンを押すまで、何度でも左ボタンで選択できます。
ちなみに丸の大きさ(範囲)はホイールクリックで変えられます
選択についてはこれだけ覚えれば十分です
2.対象を加工(述語の選択)するのは、GボタンとSボタンとRボタン
覚えるボタンは3つです。
【基本操作】
1.移動する ; Gボタン Grabつかんで移動
2.拡大縮小する ; Sボタン Scale
3.回転させる ; Rボタン Rotation
ボタンは押した瞬間に適用され、左クリックで確定となります。
この3つの操作方法は、SLと非常に似ています。
結構自由に動くので、画面はテンキーを使ってX軸、Y軸、Z軸のそれぞれの画面で行うようにして、慣れないうちは、視点を回転させながら変形させるのはやめておきましょう。
できる限り視点と動きを制限して使うのが、3Dソフトを使う上でのミソです。
加工のオプションとして、以下の3つだけ覚えてください
【軸固定】
さっきの3つのキーに続けて、X,Y,Zのキーを打ち込むと、その軸にそって変形するようにすることができます。
これは頻繁に使うので絶対に覚えてください。というか、これをうまく使うように、頭の中での組み立てをするのが
はじめての3Dソフトと直面したときの「作法」であると心得てください。
たとえば
“S”+“X”(Sをおして、その後にXをおすという意味)で、X方向にだけ拡大、縮小します。
“G”+“Z”でZ方向にだけ移動ができるようになります。
【数値入力】
さっきの3つのキーに続けて、数字を打ち込むと、その数字分だけ変形します。
たとえば
“S”+“2”で、2倍になります。
“R”+“90”で、90度回転します。回転方向は、見ている画面に対してとなります。
斜めから見ているときにこの操作をすると変な方向に回転します。
【上記二つの組み合わせ】
ただし、Gキー(移動)だけは、移動の数値を示す必要があるので、数字の前に方向を打ち込む必要があります。
たとえば
“G”+”Z”+“2”で、Z方向に2つ(メモリ2つ分)移動します。
“R”+”X”+“90”で、X軸を中心に90度回転します。
************************************************************************************************
さてさて・・・ずいぶんばっさりと省略しましたが、いかがでしたでしょうか?
絵がないので面白みは少ないですが、覚えるべき項目を両手指以下にしたつもりなので
最初に何を覚えればいいかが良くわかったと思います。
上記を覚えると大体ほとんどの形は作ることができます。
ただし、まだちょっと苦労する部分があります。それを補う「補語」のような機能があるのですが
それは次の段階で十分です。
わたしの目的は、Blenderを触りたいけどとっつきにくい、という人が最初の段階をクリアすることです。
しかし、ここをクリアしてしまうと、あとは皆さん十分独学で学びたいという意欲もスキルも身についていると思います。
そうなればわざわざ私がこれ以上のマニュアルを書く必然性はないと思います。
そんなわけで、Blender を始めるきっかけとしてこの記事を使っていただければ幸いです。
2008年09月23日
Blender スターターキットⅡ-最初の設定編
Blenderは簡単!にゃご流マニュアル
・・・を執筆中ですが、最初の設定だけはそれとは別に説明しておこうと思い、間に画面操作編をはさみます。
これについては、実は他ブログでも十分なんですが、やはり少しづつ不満があるので書くことにします。
1.Blenderの日本語化
これは好みでやってみてください。ちなみに私は英語版しか使ってないので、解説も今後英語版のままやります。
画面の設定がどこに入っているかというと、意外なところに隠してあります

上のツールバーを引っ張るとメニューがでてきます

ほらね、あとは図のとおりに進めてください


フォントはC:\windows\Fonts\ に入っていると思います。
MSゴシックだと英語の字体がすごく嫌いなので、ここではmsjh.tffというフォントを使いました。
設定をするとこんな感じになります。

設定が終わったらタブをもとの位置に戻してください。
2.画面の分割
次に覚えてて欲しいのが画面の分割です。これは簡単で、さっきと同じファイルメニューの下にカーソルをもっていき
右クリックをおすことで、以下のような画面がでます。

Sprit Area ;画面の分割
Join Areas ;画面をまとめる(どっちを優先するか矢印で聞いてきます)
No Header ;ヘッダー(メニュー?)をなくします。
このうちSprit Areaを使って画面を分割しておきましょう。あとあと便利です。
3.レイヤの設定
レイヤについて書き忘れていました。
Blenderを立ち上げると最初に立方体と光源とカメラがでてきます。
それを毎回消すのも面倒なので、初期画面のレイヤを変えることで、出てこないようにしたいと思います。
初期画面だとこんな感じですが、四角の部分がレイヤーのボタンになります。

ボタンが押されているレイヤがアクティブになる。という仕組みです。
そこで、上の段の左から二番目を押しましょう。
そうすると、レイヤ2が表示されて、最初の画面は隠れてしまいます。
カメラの設定などはこれが生きているのですが、これは初級編では使わないので、このままで行きましょう。
また、複数のプリムを組み合わせて作りたい場合は、レイヤを使うと便利です。
たとえば洋服を作るときは、アバターメッシュを別レイヤにしておくと作業しやすくなります。
レイヤを複数指定する場合は、shift+クリックというのはwindows 系ソフト共通の操作です。
4.初期設定の保存
せっかく設定した画面も、保存しないと次にまた同じ操作が必要になります。
設定は自動的には保存されないのがBlenderの特徴です。
file>Save Default Settings
を押してください。これで初期画面として今の設定が適用されます。

以上で準備は完了です!では次回は操作編をお楽しみに!
・・・を執筆中ですが、最初の設定だけはそれとは別に説明しておこうと思い、間に画面操作編をはさみます。
これについては、実は他ブログでも十分なんですが、やはり少しづつ不満があるので書くことにします。
1.Blenderの日本語化
これは好みでやってみてください。ちなみに私は英語版しか使ってないので、解説も今後英語版のままやります。
画面の設定がどこに入っているかというと、意外なところに隠してあります

上のツールバーを引っ張るとメニューがでてきます

ほらね、あとは図のとおりに進めてください


フォントはC:\windows\Fonts\ に入っていると思います。
MSゴシックだと英語の字体がすごく嫌いなので、ここではmsjh.tffというフォントを使いました。
設定をするとこんな感じになります。

設定が終わったらタブをもとの位置に戻してください。
2.画面の分割
次に覚えてて欲しいのが画面の分割です。これは簡単で、さっきと同じファイルメニューの下にカーソルをもっていき
右クリックをおすことで、以下のような画面がでます。

Sprit Area ;画面の分割
Join Areas ;画面をまとめる(どっちを優先するか矢印で聞いてきます)
No Header ;ヘッダー(メニュー?)をなくします。
このうちSprit Areaを使って画面を分割しておきましょう。あとあと便利です。
3.レイヤの設定
レイヤについて書き忘れていました。
Blenderを立ち上げると最初に立方体と光源とカメラがでてきます。
それを毎回消すのも面倒なので、初期画面のレイヤを変えることで、出てこないようにしたいと思います。
初期画面だとこんな感じですが、四角の部分がレイヤーのボタンになります。

ボタンが押されているレイヤがアクティブになる。という仕組みです。
そこで、上の段の左から二番目を押しましょう。
そうすると、レイヤ2が表示されて、最初の画面は隠れてしまいます。
カメラの設定などはこれが生きているのですが、これは初級編では使わないので、このままで行きましょう。
また、複数のプリムを組み合わせて作りたい場合は、レイヤを使うと便利です。
たとえば洋服を作るときは、アバターメッシュを別レイヤにしておくと作業しやすくなります。
レイヤを複数指定する場合は、shift+クリックというのはwindows 系ソフト共通の操作です。
4.初期設定の保存
せっかく設定した画面も、保存しないと次にまた同じ操作が必要になります。
設定は自動的には保存されないのがBlenderの特徴です。
file>Save Default Settings
を押してください。これで初期画面として今の設定が適用されます。

以上で準備は完了です!では次回は操作編をお楽しみに!
2008年09月15日
スカプリ服下地請負業その後
前回のブログでスカプリの洋服パーツ製作をやろうと思い立ったのですが
意外に反響あるみたいで、ブログのヒット数が上がってます^^;
でまだ準備中なんですが、秋物の販売もそろそろということもあって
開店してないのに注文もはいってたりという状況です。ひぇーーーー(^_^;)
でも私怠け者なんで、尻を叩かれるくらいがちょうどいいかもしれません
あの情報量の少ないブログではやくも注文がくるということは
いかに洋服屋のみなさんが、スカプリ化の波にのらないとという危機感を感じているか実感しました
海外製品だったら、フルパーのパーツがSLExchangeに出品されているので
そちらをご覧になるといいと思います。
今私が作っているパーツはDPSのmasuriさんが、モニターしてくれているのですが
masuriさんいわく、襟には使える商品がないとのことで、その難易度の高いところから攻めよかなと
そんな風に思ってます。
クオリティをかなり高いところでキープしたいので、最初のものは特にがんばらないとね!
今のところお見せできるものは少ないのですが
masuriさんが秋ものでつかうラウンドカラーが完成しました。
製品はLOD(level of detail)を考慮してあるので、距離を離しても襟の形をキープできる作りになっています。
今のスカプリは精度が高いので結構角が出ますが、極力なじませたつもりです
また、クリエーターの方が作業しやすいよう、いろいろアドバイスを受けています。
その点は企業秘密なので言いませんが・・・(^^ゞ
販売するときはスカルプトイメージの画像データをフルパーで出す予定
値段の設定は、作成したデータをこちらでも販売化とする場合は低コストに
完全にオリジナルとする場合は高コストにしようと思っています。
今のところまだスタートさせてないので、フライングのお客さんにはそんなに高くしていませんが
いずれちゃんと決めたいなと思っています。
Blender上ではこんな感じ

アップするとこんな感じです
わかりやすくするために格子柄にしています。
シャツは・・・masuriさんにもらったものなので特にあわせてません
襟自体はかなりいい出来なんじゃないかと思ってます^^




私も自分で服を作成すると考えると、スカプリだけにこんなにエネルギーを投入したら息切れしそうです。
そう考えると、スカプリは買ってきて、服屋さんはデザインとテクスに全力投球するというのもこれからのSLのスタイルなのかもしれないですね。
若いころにお洒落の勉強にメンクラとか洋服辞典とか熟読した頃があって
服のパーツや構造は結構知っているのですが、そんなものがここで役に立つとは思わなかった^_^;
2008年09月11日
Blender+avaear mesh=\(◎o◎)/!
・・・・・えっ!
アバターメッシュって展開済みだったんだ!
もしかして・・・

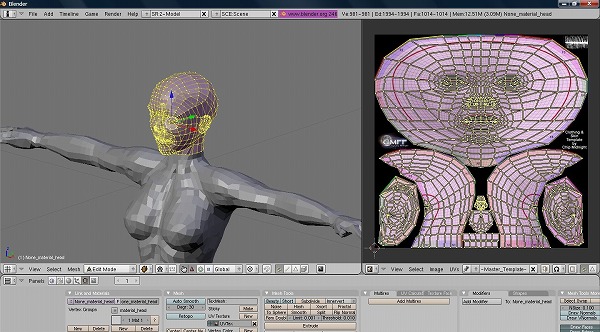
ってことは、そのままテンプレート貼れるとか・・・
きたーーーーーっつ!!!!

こんなに簡単に・・・・(;一_一)
ってことは、アバターも鮭のように、写真はれるってことですよね
人の写真をとって、ぷちってはれるんだ・・
うう・・これだと襟も簡単につくれちゃう(´Д⊂
こんな感じから

ちょちょいと調整。
んで、テクスチャーベーーーーーーーーイク!!!!!

やばい・・・た・・楽しい(^_^;)
決めた><!!
テイラーNYAGOSはじめます!!!(店名は変えるけど)
洋服屋さんカモーーーン!
特注スカプリ襟、袖まくり、カフス等々
御仕立ていたしまするーーーーー!
近日オープン^^
2008年08月21日
blenderで鮭児という鮭をつくる
えーーと、今日の議題は鮭です。関西では”しゃけ”と言いますが、その、ピンク色の身をしたナニです。
スカプリに画像を貼り付けるには、UVマップを見ながらフォトショで伸ばしたり縮めたりしながら、大変な想いをしてテクスチャーをつくるのも手ですが、ブレンダーを使ってもっと簡単で、衝撃的な仕上がりを得る方法が紹介されています。
お友達のnahoさんに”鮭”を作ってくれと依頼された時に、ふとこの記事が浮かび、これだったらちょうどいいんじゃないかと思って(練習にね^^;)解説にしたがって作ってみました。
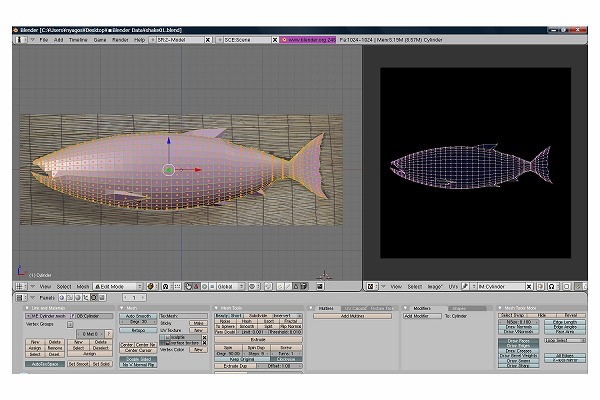
そしたほんとに、びっくりするような仕上がりなんですよ、こんな感じです。

すごいでしょ。これインワールドでのSSです。
このまえ言ったように、blenderの精度問題は解決されているので、ソフト上とほぼ同じ形で再現されています。
この方法を使えば、RLに存在して、写真を自由に取れるものであれば、かなりリアルに再現できると思います。
また、アバターの立体データも世の中には存在するので、そこに焼き付ければ、スキンの類も作ることができると思います。
私の愛読するブログ「5時間後の世界」のagatheさんは、こんなことをやってました
その方法が紹介されている記事が、スターターキットにもあるMACINIMATRIXです。
そんでもってこれもまた前に紹介したSaltycandyさんのブログで日本語で丁寧な解説が作られています。
私はこれを見ながら、ただそのまま作ってみました^^感謝です。
解説はかなりはしょりますので、作るときはSaltycandyさんのブログを見てください。
<つくりかた>
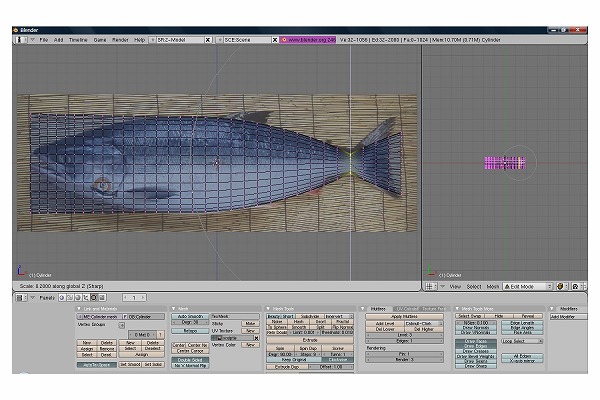
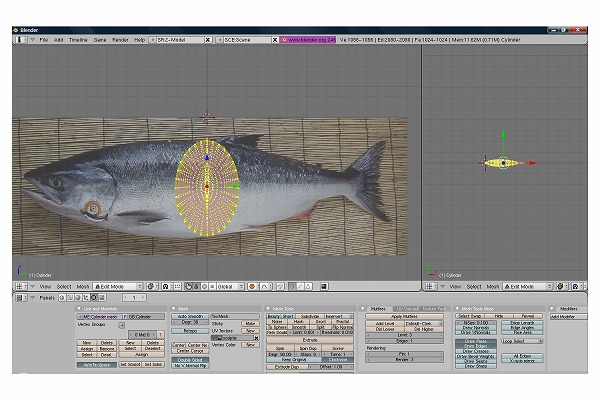
まずblendeのrバックグラウンドに鮭の写真を貼り付けます。

今回は、ひれの形などを考えるとCylinderがいいと思ったので、Cylinderをおきます。

回転させます

横に伸ばします

尻尾のくびれを絞ります

今度は頭を絞ります

ここまでの作業で以下のような形になります

作業をしてみて思ったのは、ポイントを1こづつ移動していては埒があかないので
できる限り最初の変形は「プロポーショナル」の設定で大きく変形させることです
それと、X,Y,Zの座標ごとの変形にしておくということです。
最初に大きな形を作ってしまうことが大事です。
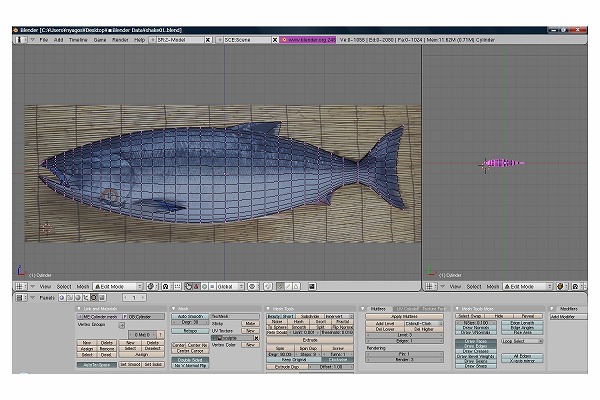
横から見た形が大体よさそうなので、今度は上からみた形を編集します。
頭のほうが細かい作業が多いかな?と想い、メッシュを少し頭側によせ、全体を紡錘型に絞ります
大体さっきを同じ要領です

正面からみても、魚っぽい感じですね^^

全体ができたら、今度はプロポーショナルをOFFにして、口の形やひれなどを、細かく作っていきます。

OBJECTモードにするとこんなかたち。もうすでに鮭でしょ?
やはり下敷きを使うと、立体化の作業は意外なほどあっけないです

次にレンダリングの手順です。プロジェクトなんとかという機能で・・・ここからは例のブログにタッチ^^;
立面図みたいな状態のメッシュを作って、投影していく感じですね。
 そこからこんな形の画像データのテンプレートを切り出し
そこからこんな形の画像データのテンプレートを切り出し
そこに次のように画像を刷り合わせます。元が同じ画像だから、簡単に合わせられます。

その画像をマテリアルとして読み込み、そしてテクスチャーベイクをすると、このようになります!
あと一息だ!

ここで、新規メッシュを出すのにうまくいかなく手間どってしまったのですが
いろいろ試しているうちに、ついにテクスができました
とにかくベイクできたときは、><ものすごい感動しましたーー

それを張り込んだのが、最初の鮭というわけです。
初めての作成でしたが、約3時間の作業です。
魚だったらもうなんでもできちゃいそうですねwww。わくわく感がとまりません。
完成した感動を伝えようとし、nahoさんを探してたらすでにお休みでした・・・
しかたない・・・いき場をなくした感動を消火するために、shirousagiさんのプロフィールに鮭をドロッーープ(;一_一)
くりごはん(nahoさんのお店)から、この鮭を使った素敵なネタグッズがリリースされます。
楽しみにしてくださいね~!
/Kaneohe/25/13/25/
2008年08月15日
blenderスターターキット
やっと重い腰をあげてblenderに手を出すことにしました。
ところがblenderは日本語の解説がまとまっていないので、情報収集は一苦労です。
そこがblenderの敷居を高くしている理由だと思います。
SL全体のレベルが底上げされるには、こんなのはまとめてしまえばいいのではないかと思い
個人的メモを兼ねて勝手にあちこちリンクして、「スターターキット」としてみました。
これからblenderでスカプリを作りたいと思っている方の参考になればと思います。
またもしもっといい解説サイトがあれば、随時リンクを増やしたいので、メッセージをいただければ幸いです。
最初に、以下のソフト等をダウンロードしてください
<ダウンロード>
●blender.jp
blenderの日本語サイト。日本語なんでご自分で読んでダウンロードしてください。まずは本体をダウンロード
右側のZIPファイルの方をダウンロードすると、importやexportのところに様々なアドインがついてきますので、こっちのほが便利。ただし、左側をインストールしたときのように、program fileの中のしかるべき場所にインストールされるわけではないので注意が必要
執筆時現在では2.46が最新バージョンです。
●Blender Sculptie Import & Export Scripts
blenderでSL用のスカプリをつくるための専用スクリプト。これを入れると作業が楽になります。
ってか入れないなんてありえない^_^;
これを導入することで、以下の作業がプルダウンメニューからの操作一発で実行できます。
・テンプレートの利用(mesh)
・sculptie mapをBlenderにimport
・sculptie mapをBlenderから出力(render-bake)
・secondlife LSLへのexport
sphere以外の形式(plane,torus,cylinder)をSL内で表示するのにはスクリプトが必要
そのためのスクリプトを出力してくれます。たいした機能じゃないけど便利!
インストールしたファイルを以下のフォルダに収めましょう
・Linux: ~/.blender/scripts
・Mac: /Applications/blender/blender.app/Contents/MacOS/.blender/scripts/
・Windows XP: c:\Program Files\Blender Foundation\Blender\.blender\scripts
・Windows Vista: C:\Users\USERNAME\AppData\Roaming\Blender Foundation\Blender\.blender\scripts
本家サイトはこちら
●PYTHON
上記のスクリプトはPYTHONという言語でかかれているので、それを動かすために上記をインストールする必要がある。
本家サイトはこちら
<コンバーター(ファイル形式を変換するソフト)>
●ConvertToSculpt
blenderやWing3Dの表示精度の甘さを改善するソフト
しかし…試してみましたが、上記の「Blender Sculptie Import & Export Scripts」の最新版は
どうもそのあたりが改善されているようで、私が実験した範囲ではほとんど誤差がありません。
というわけで、もうこれは使わなくてもいいんじゃないかと思います。
●obj2sculpt
こちらはobj形式のファイルをsculpt mapに変換するコンバーター
●3dm2sculpt
これもコンバーターの一種.3dm ファイルをsculpt mapに変換
<マニュアル>
●JBDP(Japanese Blender Documentation Projact)
文字通りBlenderのマニュアルなどの日本語訳に取り組んでいるページです。上をヒットするとその中の
「Blender Documentation日本語版」というページに直接飛ぶようにしています。
<チュートリアル>
WBS+(Web/Blender Studio+)
Blender全般のチュートリアル。スカプリを直接サポートしているわけではありません。
●MACINIMATRIX
上記Blender Sculptie Import & Export Scriptsを使用した本家ビデオチュートリアル(英語)
●In My World-セカンドライフでできちゃった♪-Blenderでスカルプテッド・プリム作成
上記のMACINIMATRIXの内容をご自分で同じように試してみてチュートリアル化されており、非常に丁寧。
●Blender for SL
インストールから、blenderの日本語化、最初の立体作りの基礎まで丁寧に解説
<関連HP、BLOG>
●MACINIMATRIX
海外のものづくり関連有名サイト。
●S.L.O.S.T
これも有名サイト。リンクしたのはその中でも"blender for Second Life"という記事にリンクさせています。これはblender上でセカンドライフと同じようにPRIMを操作できるという画期的なスクリプトなのですが、どうも再現性が悪いという記事ばかりで^^;使っているという方に会ったことがないです。試したい方はどうぞ~
その他役に立つ記事もあるので、ご一読ください。
<基礎解説-blenderでスカプリをつくるということ>
blenderでスカプリをつくるためにはその一部の機能しか使いません。
しかもblenderで作った立体のデータをSL内に持ち込むには、
sculrtie mapという例の虹色の画像ファイルに変換できるようにデータを作る必要があります。
ROKURO等スカプリの専用のエディタであれば、最初からその制限の中で使うようにできているので
使いやすいというのがメリットですが、
blenderのように何でもできるようにマ作られたソフトでは、その「制限」を理解する必要があります。
<基礎解説-スカプリの制限ってなに?>
sculptie mapと呼ばれる虹色のデータは、正方形に並べた32×32マスの画像データを使って3次元立体を表現しています。Targaやpng形式の画像データは、ピクセル単位ごとにRGBの3原色の色濃度を256段階で表現することができますが、そのRGBの数値を、3次元立体のXYZの座標値に置き換えることで、それぞれの点の座標位置を表現しようというデータ保存形式です(おもしろい発想ですよね^^)。
大まかにいうとそれがスカプリの表示原理です。
逆に言うと、使えるポイント数(=ピクセル数)は最初から32×32に限定されているということです。
<基礎解説-3次元データからsculptie mapへの変換>
ですので、最初にその32×32個のポイントを持った立体を作成し、それを変形させるという手順で作業する必要があります。
しかも、その「立体」をsculrtie mapという「平面」に変換するには、どこか「端部」を決めてはさみでちょきちょき切り
広げて(展開して)あげないといけません。UV展開とかいろいろ解説があると思います。
スカプリが最初にできたときにSL本家サイトで解説されていた記事がその手法についてであります。
<基礎解説-でもまあそんなめんどうなことは簡略化>
でもそんなのやってられないですよね^_^;
そんなわけで上のBlender Sculptie Import & Export Scriptsを導入してください
めんどくさいことなしに一発でできちゃいます^^
ここから先は上に乗せたチュートリアルを見てもらえれば解説があるのですが
以下、概略を載せておきます。
<基礎解説-作業の流れ>
具体的な操作方法は、また別途解説書いてみます
ここでは、意外と簡単だということを知ってもらうために、一連の流れだけを書きます。
(記事を書いている現在バージョン2.46です)
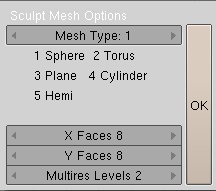
①上部のツールバーから、Add>Mesh>Sculpt Mesh でこのような操作画面がでます。

この中の5種類のMesh typeの中から選んで、△ボタンをクリックして選びます。
1のsphere以外を選ぶと、 SLに持ち込むときにLSLが必要になります。
注目は5のHemiという形状。最近のバージョンアップで登場した立体です。
参考に画像を載せますが、メッシュの切り方に特徴があります。
上端収束、下端円形の半球で、画像のひずみを抑えたい方には最適ではないでしょうか^^

②その後、形状を操作して自分の作りたい形に作ります。
操作方法は後日書こうと思いますが、リンクも張っているのでそちらを参照してください。
③できた形状をsculrtie mapに焼きだします。
画面を左右に分割し、右側の画面をUV/image Editorというモードにします

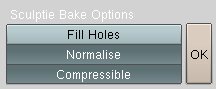
④上部のツールバーから、Render>Bake Second Life Sculpies を選択
すると以下の画面が出てきます。

このボタンはまだ良くわかりませんが、今までソフトを触ってきた経験からすると
Fill Holes は頂点の収束点の穴を埋める という意味で、sphireの場合はON
Normalise はスカプリの基準となる立方体に対して目いっぱいの大きさにするかどうか
Compressible はロスレス圧縮のこと
だと…思います。まだ実験してないのでご自分の責任で操作してください^_^;
OKするとすぐ右側の画面にsculrtie mapがでてくるので、それを保存してください。
保存は右画面の下のツールバーのimage>save asからになります。
<基礎解説-SLにもちこむ>
SLに持ち込む前に、最初に解説しましたが、自分がベースにした形状が
1のsphere以外を選ぶと、 SLに持ち込むときにLSLが必要になります。
上部のツールバーから、File>Export>Second Life LSL(to dir) を選択
ファイル名.txt で保存すると、テキストファイルで出力されます。
ここからは、SL内での作業
まずは新規でプリムをrez
それからプリムタイプをスカプリにするとデフォルトのりんごになります。
今度はそのプリム内のコンテンツを開いて、新規スクリプトを作成、そこに先ほどのスクリプトを上書きして保存します
そうすると、りんごだったプリムがなんだかまん丸になります。
その後、先ほど作成したsculrtie mapを読み込みます。
以上で終わり・・・なんです。
簡単でしょ?
昔みたいにUV展開を自分でやるとか、テンプレートがどうのとかはありません。
操作方法も実際には使うコマンドは限られているので、覚えてしまうと何てことないです。
それはまた別の機会に、SL向けの解説として書いてみようと構想中です。
さてさて、皆様のお手伝いになりましたでしょうか?
昔からblenderを使われてる方も、結構バージョンが上がっていろんなことが楽になってるので
再度Blender Sculptie Import & Export Scriptsをインストールしてみてはいかがでしょうか?
もし初心者の方で不明点があれば補足しますので、メッセを入れてください。